Portfolio Project powered by Telia
Creating an E-Shop

This group assignment is tailored for junior back-end, front-end, and QA specialists. The objective is to collaboratively create a simple, functional e-shop while honing essential teamwork and collaboration skills.
Goals:
- Teamwork and Collaboration. You will learn to communicate effectively, manage version control, and integrate different parts of a project seamlessly.
- Real-World Experience. By developing an e-shop using Java, React, and MySQL, you will gain hands-on experience with technologies commonly used in the industry. You’ll also understand the importance of unit testing and quality assurance.
By completing this assignment, you will have a comprehensive understanding of how to work as a cohesive team to build a functional e-shop, and get equipped with practical skills and experiences for your future career in the tech industry.
Create an e-shop based on the provided requirements and design sketches using Java, React, and a MySQL database. A link to download the sketches can be found in the “Supporting Material” tab.
Project Requirements
1. Functional Requirements:
- Main E-shop Page:
- Display all e-shop products on the main e-shop page “Mobile phones and accessories”.
- Product card:
- Brand
- Title
- Picture
- Color
- Price
- Short description
- Stock availability
- Order button
- Filters:
- Implement filters to sort products.
- Lead Form:
- Products should be ordered via a Lead form.
- Validation added to all fields.
- Order Confirmation:
- Send a confirmation email after a successful order and reduce the stock by 1.
- Prevent orders for products that are out of stock.
2. Optional Features:
- Login/registration functionality.
- Next.js Server-side rendering for better SEO.
- Checkout process.
- Backoffice for product and order management.
- Hosting on AWS.
Team Responsibilities
Front-End Developer:
- Ensure the pages are responsive (mobile-first approach), with some elements not visible or shown differently on smaller devices.
- Ensure the website looks the same across different browsers.
- Use styled-components, CSS modules, or another CSS-in-JS solution.
- Achieve a Lighthouse score of over 90.
- Write unit tests for React components using a testing library such as React Testing Library.
- Ensure accessibility standards are met (e.g., ARIA roles, keyboard navigation).
- Implement client-side form validation in the Lead form.
Back-End Developer:
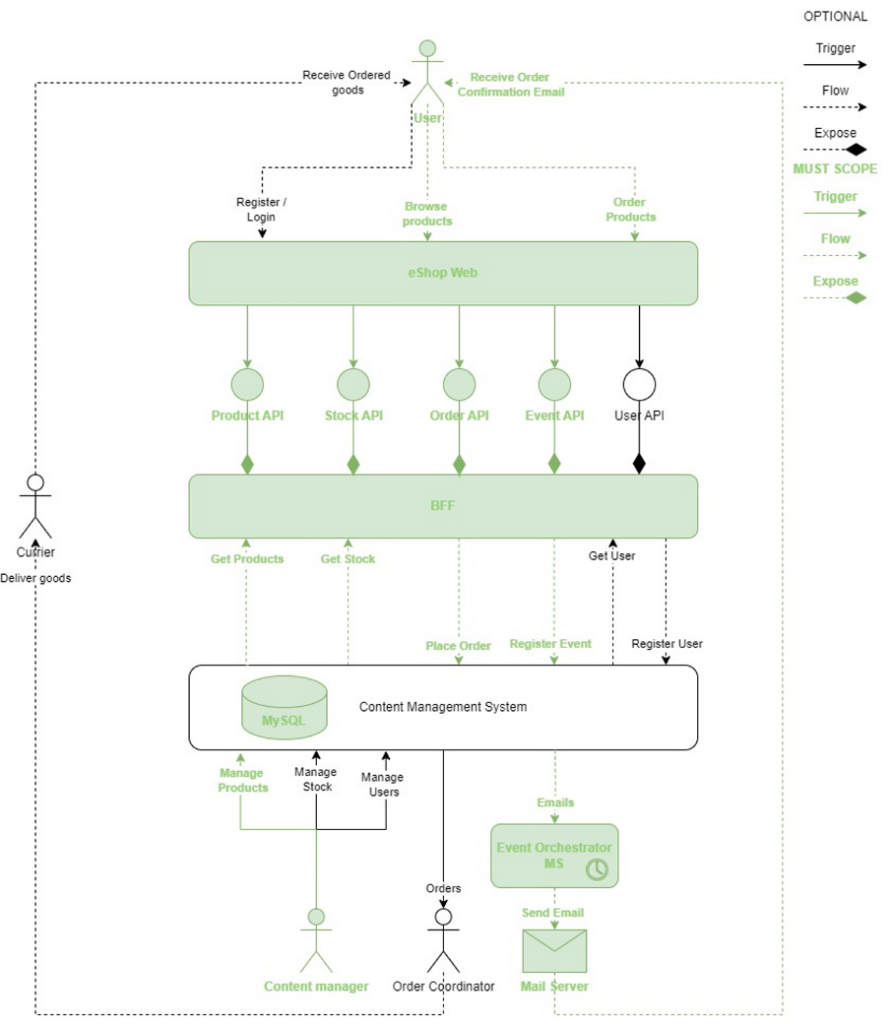
- Build microservice (BFF) which provides these capabilities:
- [Product API] Get product details to present in front-end.
- [Stock API] Get available stock and managed availability.
- [Order API] Create order if there is available stock.
- [Event API] Register events which will happen in the system: order created, email send and etc.
- Create data base to store products details, stock, orders details, evets and user details.
- [Event Orchestrator] Create miroservice which monitors events, sends confirmtion email when the order is created, register event when email is send.
- Implement logging so it would be possible to trace system behavior over the time.
- Write unit tests for Java microservices using a testing framework such as JUnit.
Extend microservice with capability:
- [User API] Manage users.
QA Engineer:
- Create Test Cases.
- Test Matrix (mapping test cases to specific requirements).
- Identify and register bugs.
- Retest bugs after they are fixed.
- Create manual/documentation for end user.
Collaboration and Integration:
- Communication: Maintain regular communication through meetings or a team chat to ensure all parts of the project are aligned.
- Version Control: Use a shared Git repository for version control. Ensure all team members push their code to branches and create pull requests for code reviews.
- Documentation: Each team member should document their code and provide setup instructions in the README file.
Architecture:

1. The task should be carried out by groups of mentees, including Front-End (FE), Back-End (BE), and Quality Assurance (QA) team members. Head to Women Go Tech Community Slack to find your teammates.
2. Suggested completion time is 2 months.
3. You will have the opportunity to present your task, receive feedback, and get advice from the Telia team during our Career Day on October 2nd. More details will be shared via email and Slack leading up to the event.
3. Set up development environment using Git, Docker , GitHub, IntelliJ.
Design Sketches
Design sketches can be found here (Password: grit-gap-groove-prove).
Recommended Reading
- Next.js docs
- React docs
- MySQL
- MySQL Tutorial
- Java Spring Boot:
- Node.js
- IntelliJ tools:
- VS Code tool

Telia is a leading telecommunications & ICT company focused on innovation and excellence. We redefine better connected living with cutting-edge tech like 5G, creating smarter business solutions and sustainable communities. Join our global team, work on impactful projects, and help shape the future of digital connectivity. If you’re passionate about making better happen and are eager to grow, Telia is the place for you.